Welcome to YohDev
You’ve just discovered your dedicated web development partner, ready to fuel your digital journey.

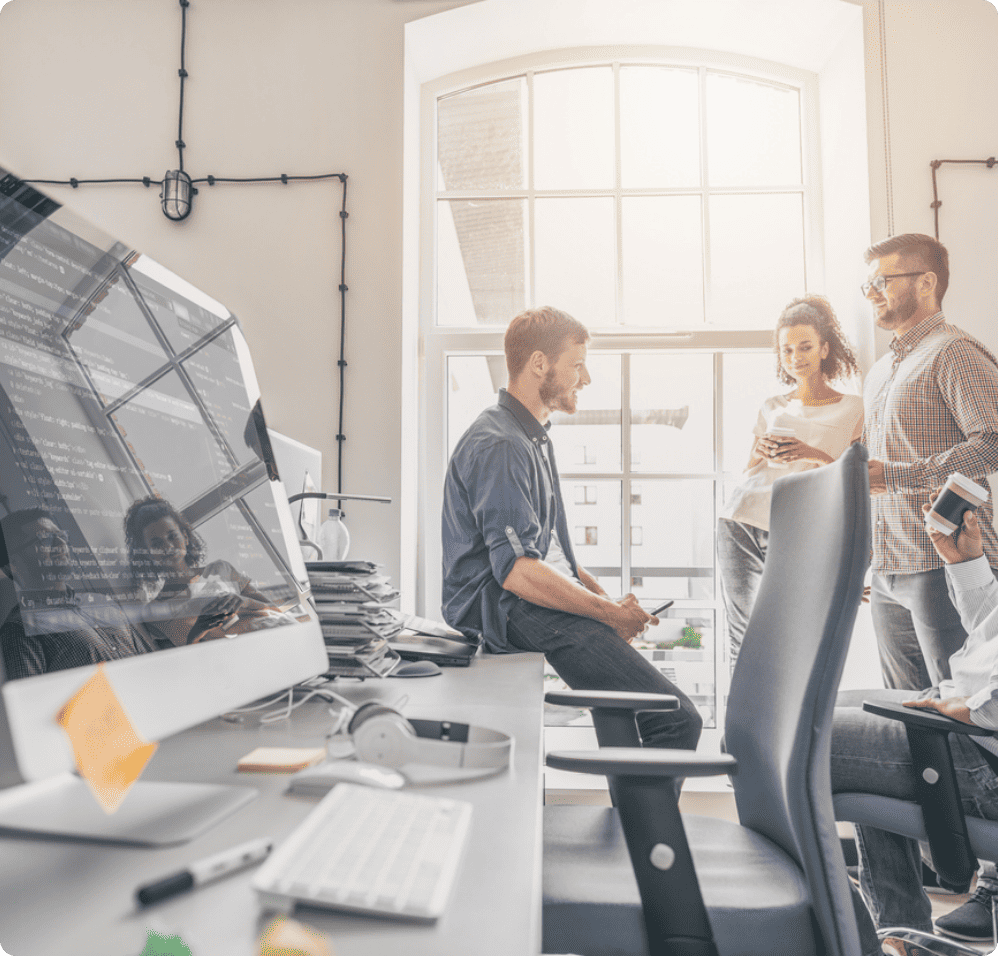
Where Tech Meets Tenacity
We’re rooted in Winston-Salem, NC, but our solutions know no borders. Agile development isn’t just a methodology for us, it’s a lifestyle. And tech? It’s our second language. We don’t just get the job done. We deliver with speed, precision, and constant communication.

Bridging Gaps, Building Success
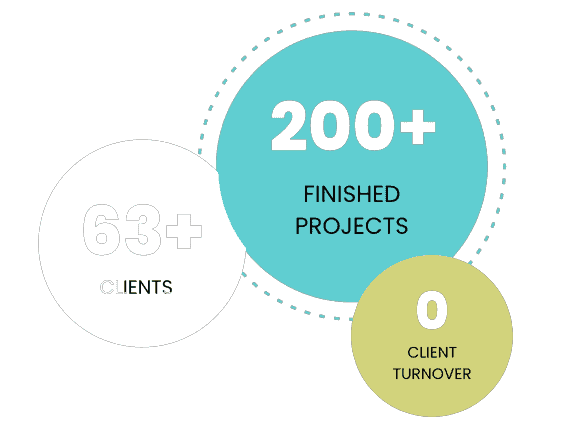
Ever felt like freelancers hit a limit or large agencies seem too distant? That’s where YohDev comes in. We grow with you, fostering a bond that’s hard to find. The best part? Even agencies love partnering with us!What our clients say

“Andrew Hewitt is one of those bright, hardworking people that you wish you had on your team. He is a great leader, innovator and creative problem solver that always goes the extra 10 MILES to deliver and delight his clients. We have had tremendous success working with Andrew and his team at YohDev and are looking forward to many mores years of collaboration and achievement.”
Joel Bennett
Marketing Director Canter Power Systems, LLC

YohDev is my go-to for keeping my company’s website functioning and relevant, compliant with the demands of Google algorithms and safe as an e-commerce platform. It’s a great pleasure working with YohDev and I feel grateful to collaborate to keep my business moving.
Ian Greene
Marketing Director FloLogic, inc

Yohdev is knowledgeable, articulate, and a pleasure to work with. YohDev worked on one of my automation projects and was a core part of our team for front-end development. I have always been amazed by YohDev’s ability to bring several possible solutions to a problem. YohDev developed several customer-centric front-end solutions including the integration to the platform which helped to enhance our project success rate.
Vivek Shukla
Project Lead, State Farm DevOps team

It’s hard to find web developers who are available, reliable, and easy to work with. YohDev has been my agency’s point of contact for several of our projects, and they have delivered solid work on projects large and small. They’re happy to help figure out a quote and timeline that works for everyone involved, and is with you every step of the way.
Stephen Lockwood
Creative Director, Astronaut, LLC

YohDev has been a great resource/partner for my client’s web projects. Their team is knowledgeable and maintains personable yet professional client relationships.
Ashlee Samuels
Creative Director, Crash Creative, LLC

YohDev has been great to work with! They are responsive, offer helpful solutions, stand by their work, and strive for total client satisfaction. I highly recommend YohDev, Andrew, and his team.
Carol Reeve
President + Chief Strategist, Girl on the roof, inc